Niezbędne wtyczki oraz darmowe szablony do wordpressa – cz.4
Contents
 WordPress już zainstalowany, więc jesteśmy gotowi do umieszczania pierwszych postów na naszym blogu.
WordPress już zainstalowany, więc jesteśmy gotowi do umieszczania pierwszych postów na naszym blogu.
Tak naprawdę to wordpress już podczas instalacji wygenerował nam pierwszy przykładowy post wraz z komentarzem, więc spokojnie możemy go usunąć, bo nie ma on dla nas żadnej wartości.
Wystarczy wejść na http://twojadomena.pl/wp-admin (gdzie oczywiście twojadomena.pl to wykupiony przez Ciebie adres domeny), wypełnić formularz danymi podanymi podczas procesu instalacji, a po wyświetleniu kokpitu kliknąć opcję “Wpisy” z menu po lewej.
Z tego ekranu pozostaje nam już tylko przenieść niepotrzebny wpis do kosza.
Pomimo, że najważniejszymi czynnikami, na których powinniśmy się skupić są:
- przydatna i ciekawa treść,
- promocja bloga,
to jednak nie zalecam pozostawania przy domyślnej skórce, czyli szablonie bloga.
Prawdopodobnie w sieci znajdują się tysiące stron założonych przez początkujących blogerów i opartych na podstawowym motywie, więc byłoby wskazane czymś się wyróżnić.
Skórek do wyboru w internecie jest całe mnóstwo: od całkowicie bezpłatnych, przez katalogi skórek z określoną ceną dla każdej z osobna, aż do możliwości zamówienia zupełnie unikalnej za indywidualną cenę.
By nie zwiększać swoich początkowych kosztów proponuję skupić się na darmowych szablonach, tym bardziej, że wiele z nich jest naprawdę solidnie wykonanych i na początkowe potrzeby w zupełności wystarczą.
Skąd brać darmowe szablony do WordPressa?
Aby znaleźć takie skórki wystarczy wpisać w google jedno z przykładowych wyrażeń:
- darmowe szablony wordpress,
- wordpress free themes,
- darmowe motywy wordpress,
- free themes wordpress,
- wordpress templates free.
Często możemy tak zobaczyć te bardziej, jak i trochę mniej aktualne rankingi najładniejszych darmowych skórek.

Zapewniam Cię, że wyniki z pierwszych stron dla tych zapytań mogą zapewnić Ci zabawy w poszukiwanie tej jednej jedynej skórki na długie godziny.
Jakkolwiek wygląd bloga jest ważny, to jednak nie ma sensu poświęcać zbyt dużo czasu na dobranie idealnie pasującego Tobie motywu, zwłaszcza że kilka innych cech może zadecydować o tym, czy dana skórka okaże się dla nas przydatna.
Przeważnie każdej z wyświetlanych skórek można przyjrzeć się dokładniej, np. poprzez przeglądnięcie zrzutów ekranu z przykładowych stron, lub jeszcze lepiej – przetestowania skórki na wersji demo strony z możliwością klikania w jej elementy.
Pozwoli Nam to skonfrontować pierwsze wrażenia estetyczne z realnym działaniem skórki na żywym przykładzie i ewentualnie uniknąć jej niepotrzebnej instalacji.
Polecam sprawdzić, czy skórka jest czytelna oraz responsywna (tzn. czy dobrze wyświetla się na mniejszych ekranach np. telefonu). Można to zrobić przez zwykłe zmniejszenie okna przeglądarki, z której korzystamy.
Po znalezieniu odpowiedniej skórki są 2 sposoby na jej zainstalowanie na naszej stronie:
- możemy ściągnąć paczkę ze skórką ze strony, na której ową skórkę znaleźliśmy, a następnie rozpadkować ją do folderu templates na naszym serwerze i włączyć z poziomu panelu administracyjnego,
- wyszukać ją bezpośrednio z poziomu panelu administracyjnego naszego WordPressa.
Drugi ze sposobów wydaje się prostszy, ponieważ nie potrzebujemy dostępu do naszych plików za pomocą klienta ftp np. Total Commandera (chociaż dostęp ten później często okazuje się pomocny).
Zamiast szukać szablonów po zewnętrznych stronach, można skorzystać z wyszukiwarki wbudowanej w panel administracyjny wordpressa.
Wystarczy wejść w opcję Wygląd -> Motywy i użyć przycisku “Dodaj nowy”, a na nowym ekranie wyświetli się już lista dostępnych skórek.
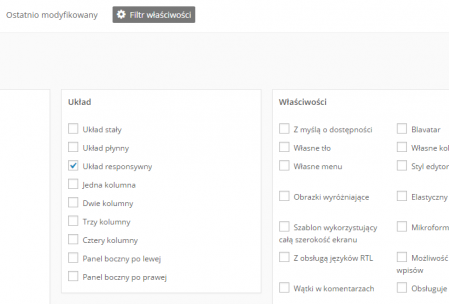
Parametr, który jednak proponuję ustawić, to filtr właściwości – w nim zaznaczyć wspomniany już wcześniej “Układ responsywny” i zastosować ustawienia – nic więcej na tym etapie nie jest Ci potrzebne.

Możemy również wyszukać skórkę po jej nazwie.
W sekcji Wygląd → Ustawienia wystarczy skorzystać z odpowiedniego pola, a wyświetlona zostanie lista pasujących wyników.
Pozostaje już tylko kliknąć „Zainstaluj”, a nasz blog będzie już wyposażony w nowy wygląd.
Na wypadek, gdybyś jednak nie był(a) zdecydowany(a) na żaden ze znalezionych szablonów, przedstawiam tu listę kilku przykładowych, które z powodzeniem możesz użyć u siebie:
- Hueman https://wordpress.org/themes/hueman
- Esplanade https://wordpress.org/themes/esplanade
- Nova Lite (na której to oparty jest ten blog) https://wordpress.org/themes/nova-lite
- Hemingway https://wordpress.org/themes/hemingway
W dziale Wygląd → Edytor możemy edytować poszczególne pliki skryptu php i css szablonu, jednak do tego niezbędna będzie co najmniej podstawowa wiedza z zakresu programowania.
Poszukiwanie skórki, szczególnie dla Twojego pierwszego bloga, nie powinno zająć Ci zbyt dużo czasu.
To jednak treść będzie czynnikiem przyciągającym czytelników, więc nawet najpiękniejsza strona na nic się nie zda, jeśli nikt jej nie zobaczy.
Po zainstalowaniu motywu możemy odświeżyć stronę główną i zobaczyć, jak blog prezentuje się w nowej szacie graficznej.
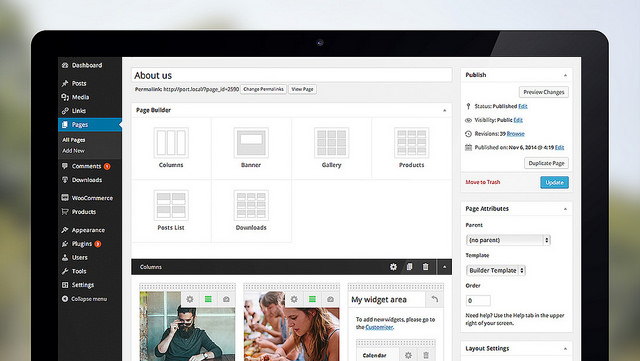
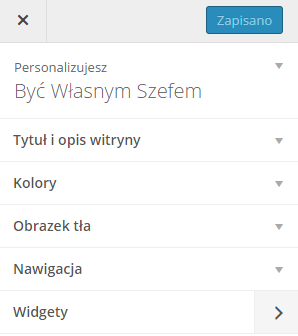
W zależności od wybranej skórki otrzymamy możliwość dodatkowych modyfikacji w menu Wygląd -> Personalizacja, takich jak zmiana np.:
- Tytułu i opisu witryny,
- Koloru tła,
- Obrazka tła,
- Nawigacji (wybranie wcześniej zdefiniowanego menu w dziale Wygląd -> Menu),
- Widgetów (dodatkowych elementów w różnych częściach strony).

Najistotniejszy wydaje się tutaj tytuł oraz opis.
Opis ten stanowi motto i uzupełnienie tytułu, które będą się też wyświetlać jako link do strony w wynikach wyszukiwania dla adresu głównej domeny, a także w górnym pasku przeglądarki dla zakładki Twojej strony głównej.
Zauważyłem, że aby zmienić faktyczny, dłuższy opis witryny, który wyświetla się w wynikach wyszukiwania pod adresem www, czasem należy go samodzielnie wprowadzić w znaczniku meta “description” pliku header.php dla danego motywu (po przejściu z menu Wygląd -> Edytor i wybraniu pliku header.php).
Na przykładzie mojego bloga wygląda to tak:
<meta name=”description” content=”Jak zarabiać na blogu, pozycjonowanie i optymalizacja stron w wynikach wyszukiwania, marketing internetowy, e-commerce.” />
Warto o tym pamiętać, ponieważ w przeciwnym wypadku treść tego opisu będzie pobierana z pierwszych zdań najnowszego wpisu na blogu.
Postaraj się, aby zwięźle przedstawić zawartość swojej strony, aby potencjalny odwiedzający już na poziomie wyników wyszukiwania miał chociaż ogólne rozeznanie, na jaką stronę może trafić.
Oprócz tego różne szablony mają czasem własne ustawienia, dotyczą one przeważnie kolorów i stylów czcionek, obrazka w nagłówku itp.
Ile skórek tyle ustawień, więc nie ma sensu opisywać tutaj choć jednej.
Są jeszcze dodatkowe ustawienia, które warto od razu włączyć:
1. Ustawienia -> Dyskusja
– Komentarze muszą zostać zatwierdzone ręcznie – pozwoli to uniknąć sytuacji, w której automaty zaspamują Twoje wpisy niechcianymi komentarzami bez Twojej wiedzy.
2. Ustawienia -> Bezpośrednie odnośniki
– opcja Nazwa wpisu – zaznaczenie tej opcji pozwoli automatycznie generować przyjazne adresy url dla nowych wpisów w postaci: http://bycwlasnymszefem.pl/przykladowy-wpis/.
Ma to znaczenie nie tylko z perspektywy czytelności adresu, ale również pozytywnie wpływa na pozycjonowanie danej strony, z racji możliwości umieszczenia tutaj słów kluczowych, których szukają internauci.
3. Wpisy -> Kategorie
– warto zmienić nazwę domyślnej kategorii z Uncategorized na wybraną przez nas, opisującą chociażby treść pierwszego wpisu, który zamierzamy opublikować.
Wtyczki WordPress na dobry początek

Czysty, świeżo zainstalowany WordPress jest gotowy do publikowania postów, jednak jest kilka przydatnych funkcjonalności, które przydadzą Ci się od początku Twojej przygody z blogowaniem.
Wszystkie wtyczki instaluje się po wybraniu z menu opcji Wtyczki -> Dodaj nową.
Wtyczki ułatwiające pozycjonowanie strony:
1. All in One SEO Pack
– w zasadzie po jej zainstalowaniu można zostawić większość ustawień domyślnych, wskazane za to jest określenie w menu All in One SEO -> General Settings tytułu strony głównej oraz opisu do strony głównej.
2. WordPress SEO (Yoast)
– podobnie jak w przypadku poprzedniej wtyczki większość ustawień może pozostać domyślna, jednak w zależności od wybranej skórki może zajść potrzeba dodatkowego określenia znacznika meta “description”, o czym wspominałem już wcześniej.
Poza tym sam zawsze zaznaczam kilka opcji:
W menu SEO -> Tytuły i Meta Tagi:
a) W zakładce Ogólne zaznaczony tylko checkbox “Podstrony w archiwach z opcją noindex”.
b) W tym samym menu w zakładce Taksonomie dla sekcji Kategorie, Tagi oraz Format zaznaczam noindex, follow.
c) W ostatniej zakładce Inne dla sekcji Archiwa autorów oraz Archiwa dat zaznaczam obie opcje noindex, follow oraz Wyłącz archiwa autorów i Wyłącz archiwa dat.
Nie jestem przekonany do funkcjonalności archiwów, ponieważ powodują one duplikowanie tych samych artykułów na podstronie autora, dlatego staram się zawsze wyłączyć tą opcję.
Co warto zauważyć, po zainstalowaniu tych wtyczek w formularzu dodawania oraz edycji wpisów pojawią się dodatkowe pola na określenie tytułu, jak i opisu dla danego wpisu.
Widoczny będzie również podgląd tego, jak dany wpis będzie się prezentował w wynikach wyszukiwania google.
Wtyczka od Yoasta pozwala też na wpisanie słów kluczowych, które będą zliczane na bieżąco w trakcie tworzenia postu.
Zakładka Analiza strony da nam kolejne wskazówki, co należałoby poprawić, aby zwiększyć wartość SEO naszego wpisu.
Wtyczki zwiększające bezpieczeństwo:
1. Anti-spam
– oprócz włączenia konieczności zatwierdzenia ręcznego komentarzy, zalecam również tą wtyczkę – wystarczy ją włączyć i już spełnia swoje zadanie.
2. BackWPup
– wtyczka wykonująca kopie zapasowe bazy danych bloga – jeśli posiadamy darmowe konto na https://www.dropbox.com, zalecam integrację z tym systemem.
Domyślnie kopie zapisywane są na tym serwerze, na którym znajduje się Twój blog, więc nie jest to opcja nazbyt bezpieczna.
3. Limit Login Attempts
– wtyczka aktywuje limit prób logowania się do panelu administracyjnego, przydatny w obliczu zmasowanych ataków automatów.
Wtyczki przyspieszające czas ładowania strony oraz szybkość indeksowania podstron w google:
1. W3 Total Cache
– wtyczka wspomagająca zapisywanie plików strony w pamięci podręcznej na komputerze odbiorcy, co przyśpiesza jej czas ładowania.
Tutaj mała uwaga: jeśli jesteśmy w trakcie wielu zmian na stronie, np. dodajemy wiele nowych elementów graficznych, widgetów itd. odświeżanie strony może nie wystarczyć do odnotowania zmian.
W takim wypadku należy wyłączyć wtyczkę i wyczyścić cache dla strony (dla Chrome, jak i Firefox działa kombinacja klawiszy CTRL + SHIFT + R).
2. Google XML Sitemaps
– wtyczka tworzy mapę naszej witryny, którą robot google może w łatwy sposób odnaleźć i zaktualizować dane naszej strony w swoim indeksie.
Inne ciekawe wtyczki:
1. Contact Form 7
– prosta wtyczka formularzy kontaktowych, które możesz zamieścić na dowolnej podstronie lub wpisie.
2. Cookie Law Info
– prosty sposób zamieszczenie informacji, iż Twoja strona spełnia wymogi prawa europejskiego dotyczącego polityki ciasteczek.
3. Google Maps Widget
– wtyczka mapy, dzięki której można np. pokazać lokalizację swojej firmy, w przypadku prowadzenia bloga firmowego.
4. Broken Link Checker
– plugin sprawdzający Twój blog pod kątem niedziałających linków wychodzących, a także brakujących obrazków.
Tego typu luki nie tylko mają wpływ na ogólny odbiór Twojej strony, ale też w niewielkim stopniu oddziałują na “zaufanie” do niej robota google.
5. CommentLuv
– wtyczka, dzięki której możesz nagrodzić osoby komentujące Twoje wpisy dodatkowym linkiem do ostatniego ich postu.
Wymienione tutaj przeze mnie pluginy to tylko mała cząstka z możliwości, jakie daje nam społeczność WordPressa.
Wiele z nich posiada też wersje płatne, ale dla podstawowych potrzeb na początek wersje darmowe w zupełności wystarczą.
Co więcej, zaprezentowane tutaj przykłady posiadają mnóstwo odpowiedników, często pewnie równie dobrych, ale po prostu nie tak rozreklamowanych.
Warto czasem poeksperymentować i poszukać takich, które najbardziej przypadną do gustu.
Nie należy też zapominać o ich aktualizacji na bieżąco, bo to właśnie pliki wtyczek oraz skórek są przeważnie celem hakerów, próbujących wykorzystać lukę w systemie.
Osobiście jednak nie zalecam aktualizowania skórek, ponieważ wszelkie zmiany, które na nie sami nanieśliśmy zostaną w takim przypadku nadpisane.
Opisanie wszystkich możliwości, jakie daje WordPress w zakresie personalizacji wyglądu i działania bloga, byłoby mocno karkołomnym zadaniem.
Najlepszą metodą na ich poznanie oraz opanowanie są własne testy i eksploracja każdej opcji.
A ja ze swojej strony życzę Wam wytrwałości w zgłębianiu tajników WordPressa – pamiętajcie, zawsze najtrudniejszcze są początki – nie inaczej było i u mnie 🙂
Jeśli tak, zostaw swój e-mail, jeśli chcesz być na bieżąco z nowymi wpisami.
W każdej chwili możesz się wypisać!

Wymieniłeś praktycznie większość przydatnych wtyczek, które ułatwiają funkcjonowanie bloga, ale również pomagają w pozycjonowaniu. Od siebie mogę polecić te same wtyczki, bo praktycznie wszystkich używam.
Wesołych Świąt 😉
Paweł Wojnicz ostatnio opublikował…Wywiad z Milionerem – RafaÅ‚ Brzoska i Mateusz Grzesiak
To takie absolutne minimum na początek, chociaż nie warto też przesadzać z ilością, mając na uwadze wydajność strony oraz ewentualne możliwe konflikty między poszczególnymi wtyczkami.
Również życzę Wesołych Świąt 🙂
To faktycznie dobra lista i myślę, ze z grubsza ma wszystko co potrzebowałabym na blogu. Może dorzuciłabym jeszcze coś, co ułatwiałoby udostępnianie wpisów w social media.
Ola Żuławińska ostatnio opublikował…Instagram – czy stać cię na to, by ignorować 300 milionów?
Pewnie, wtyczka społecznościowa jak najbardziej.
Chociaż jeszcze nie przekonałem się do żadnej tak na 100%. Na razie używam Simple Social Buttons 😉
“Zapewniam Cię, że wyniki z pierwszych stron dla tych zapytań mogą zapewnić Ci zabawy w poszukiwanie tej jednej jedynej skórki na długie godziny.” – o tak zgadzam się z tobą w 100%. W moim przypadku i tak modyfikowałem skórkę bo ideału nie znajdziesz 🙂
Ważne, żeby właśnie nie przesadzać też w drugą stronę i nie poświęcać mnóstwa czasu na drobniutkie poprawki, których i tak pewnie nikt nie zauważy 😉
Szczególnie, że nie każdy jest obeznany w php, a w dodatku każda skórka ma swoją specyfikę.
Dobry artykuł, sam używam jednego z motywów który poleciłeś oraz wtyczki SEO by Yoast 🙂
Kilka Twoich rad przyczyniło się do tego, że powstał mój blog . Wielkie dzięki 🙂
Wytrwaly ostatnio opublikował…Jak prawdziwie uwierzyÄ w siebie?
Cieszę się, że mogłem pomóc 😉
Może jakiś artykuł na temat spolszczania motywów? Wiele jest bardzo ciekawych, ale niestety bez polskiej lokalizacji.
Android Blog ostatnio opublikował…Inbox by Gmail – zaproszenia
Zastanawiałem się kiedyś nad takim artykułem.
Problem jest w tym, że każda skórka może diametralnie różnić się od innych, więc opis na podstawie jednej z nich może pomóc tylko niewielkiej części czytelników. Poza tym trzeba jednak znać podstawy php.
Są pewne schematy oraz narzędzia do przeszukiwania kodu pod kątem konkretnych słów, nazw przycisków itd. i chyba dałoby się napisać prosty poradnik jak sobie z tym radzić, więc dzięki za podpowiedź 🙂
Michał ostatnio opublikował…Instalacja WordPress blog – przewodnik krok po kroku cz.3
Tak. Ten plugin Wp Cache WT3 nie na każdy serwer się nadaje.
Zgadzam się z przedmówcą mi parę razy ta wtyczka zepsuła stronę (oczywiście po wyłączeniu jej było wszystko ok) dlatego pewna alternatywą jest wtyczka autoptimize. Robi praktycznie to samo a nie psuje mi strony.
Czymszyc.pl ostatnio opublikował…Singer 8280 – tania, kompaktowa, funkcjonalna maszyna
Kurcze … szkoda ze ostatni post z grudnia. Ludzie nie rezygnujcie tak !
OceanFire ostatnio opublikował…Asteriks i Obeliks: Osiedle Bogów (2014) online hd
Spokojnie, nie rezygnuję 🙂 Po prostu skupiłem się na innym projekcie, ale wciąż pracuję nad lepszą organizacją pracy i wydarciu kilku chwil na pisanie artykułów.
W połowie jednego projektu nie przechodzi się na kolejny 🙂 to taka podstawowa zasada.
Przy okazji mam pytanie jaką polecacie wtyczkę do wyświetlania popularnych postów w prawym sidebarze?
Paweł ostatnio opublikował…Prowadzisz biznes ecommerce? Pamiętaj o tych 5 rzeczach
Zgadza się, tylko że ten blog to projekt, który teoretycznie nigdy się nie kończy i będzie ewoluował w czasie. Czasem po prostu trzeba zdecydować, co w danym momencie jest ważniejsze.
Co do wtyczki: sam jak widać nie używam takowej na tej stronie, ale w tym przypadku wydaje mi się najważniejsze jest, aby pokazywała np. obrazek wyróżniający i była łatwa w obsłudze.
Ja właśnie jestem na etapie szukania wtyczki która umożliwia uniknięcie duplikacji treści w obrębie witryny i nic nie mogę znaleźć.
Adam – Finanovacash.pl ostatnio opublikował…Jak wybrać pożyczkę chwilówkę ?
WordPress to chyba najlepsza platforma do blogowania 🙂 Prowadziłam bloga na blogspocie i kilku innych platformach, ale najlepiej robi mi się to na wordpressie. Sukcesów życzę 🙂
Bardzo lubię twój blog i zastanawiam się kiedy będzie kolejny wpis?
Kurcze, takie komentarze motywują 🙂
Obiecuję, że nie porzuciłem tego bloga, ale wpisy w najbliższym czasie raczej nie będą się pojawiać z regularnością np. 1 lub 2 tydzień, jak to wszędzie jest zalecane 😉 Kolejny artykuł jest mniej więcej w połowie gotowy, pojawi się pewnie jeszcze w tym miesiącu.
Można blog śledzić przez feedly (szczerze polecam) i nie trzeba nawet zostawiać adresu email, jak to bywa w przypadku newslettera.
Ten wpis jest naprawdę pomocny…Swoja drogą Pamiętam jak miałem sam problem z wordpressem, dwa lata zajęło mi dojście co się z czym je zanim zastartowałęm od nowa… 🙂
Hit ostatnio opublikował…Ten czÅowiek to geniusz! ZrobiÅ dom z kontenera
Dzięki 🙂
Staram się, żeby ten i przyszłe wpisy pokazywały dokładnie co należy zrobić. Niestety większość opisów jest zbyt ogólnych i trzeba samemu do wielu rzeczy dochodzić, a to wymaga czasu i samozaparcia.
Czy ja wiem czy takie niezbedne,,, na pewno przydatne 🙂 ja na swoim blogu mam kilka wtyczek i to mi w zupełności wystarczy 🙂
Hit ostatnio opublikował…NajgÅupsze wystroje wnÄtrz, jakie kiedykolwiek widziaÅeÅ
Właśnie jestem po lekturze wpisu. Dzięki temu dowiedziałem się i od razu zainstalowałem sobie wtyczkę XML SiteMap, bo właściwie była jedną z nielicznych, których brakowało do mojego bloga 🙂
To jedna z ważniejszych wtyczek, jeśli chodzi o SEO. Cieszę się, że mój wpis Ci pomógł 🙂
U mnie Wp Cache WT3 nie działa tak jak należy, posypało mi trochę. Xml sitemap to podstawa, nawet chyba nie tylko w SEO ale ogólnie dla webmastera. Przydatny wpis, dzięki.
arnow5 ostatnio opublikował…Liczniki Sigma BC 16.12
A znasz jakieś wtyczki by przerobić wordpressa na stronę mobilną ?
Aby przerobić skórkę na responsywną to nie znam, w każdym razie nie darmowe.
Natomiast wtyczki Jetpack oraz WPTouch posiadają opcję, dzięki której strona przechodzi googlowski test mobilności 🙂
Mam wiele dobrych i pożytecznych wtyczek, wiele się naszukałem do warto a co nie. Ostatnio usunąłem All Seo Pack – bo podobno szkodzi.
Adam ostatnio opublikował…Konkurs w Vivus
Nie wydaje mi się, by All in SEO Pack szkodziło. Używam jej na wielu swoich stronach i nie stwierdziłem żadnych niedogodności z nią związanych.
Ja się zastanawiam nad zainstalowaniem commentluv na mojej stronie firmowej – myślicie ze to dobry pomysł ? Dużo przychodzi spamu? Wiadomo że korzyścią jest to że szybko można wypromować najnowsze wpisy ale boję się tysięcy bezsensownych komenatrzy
Tysięcy komentarzy raczej bym się nie spodziewał, tym bardziej że zawsze można włączyć opcję ręcznego zatwierdzania każdego komentarza. Przed takim zatwierdzeniem możliwe jest usunięcie wszelkich linków itd.
Nie ma się co zastanawiać. Najlepiej przetestować to na własnej skórze i wyłączyć w razie potrzeby.
Bardzo pomocny wpis, dzięki!
Jarek ostatnio opublikował…Nowoczesna sadzarka rolnicza
Bardzo przydatny artykuł. Muszę przetestować opisane przez Ciebie wtyczki.
Z Contact Form 7 dobrze jest użyć również wtyczkę Really Simple CAPTCHA, aby uniknąć dużą ilość spamu napływających z formularzy.
Jacek ostatnio opublikował…Gdy zaczyna szwankować wzrok
Muszę sprawdzić wtyczki przyspieszające indeksację strony, bo strasznie rzadko się keszują.
Emilek ostatnio opublikował…Samochód nowy czy używany?
Konkrety, konkrety i jeszcze raz konkrety – tego brakuje w tego rodzaju poradnikach. Tutaj w tych czterech częściach zawarłeś wszystko czego mi było trzeba. Jak dla mnie wyczerpałeś temat kompletnie. Dzięki Ci wielkie za te materiały i oby więcej takich poradników. Pozdrawiam
Direct ostatnio opublikował…Czym jest Gembird MF-95-01?
alee super artykuł – naprawdę okazał mi się przydatny: dzięki!
Ciekawe wtyczki i sposób na skórki do wordpressa. Wiedza się przyda w praktyce. Dziękuje. 🙂
Ostatnio właśnie szukałem skórek do podstron. Tutaj naglę znajduję jak w łatwy sposób to zrobić. Zastanawiam się czy jest jeszcze jakaś fajna duża baza darmowych skórek bo jestem bardzo wybredny co do wyglądu… 🙂
Przemysław Pawlicki ostatnio opublikował…Czy brak krzemu powoduje śmierć?
Chyba najprościej szukać pod oficjalnym adresem, codziennie publikowane są nowe:
https://wordpress.org/themes/browse/new/
Ciekawy wpis, sporo istotnych wskazówek, dzięki!
Czy szablon darmowy czy też nie, i tak pozostaje później jego dostosowanie, wiele osób myśli, że jak sobie to zainstalują, to od razu będzie pięknie wyglądało 😉 Choć nie jestem zaawansowanym użytkownikiem WordPressa to już mi się zdarzało gmerać w kodzie strony, wszystko na własne potrzeby oczywiście 🙂
Marcin ostatnio opublikował…Projektowanie reklamy
Polecam Wordfence wtyczka bezpieczeństwa -zaskakuje prostotą i wykrywaniem niepożądanych zdażeń
Ola ostatnio opublikował…Współpraca redakcji serwisów informacyjnych z internautami
Zastanawiam nad zainstalowaniem commentluv na mojej stronie firmowej, myślicie ze to dobry pomysł ?
Nie wiem jak was, ale mnie strasznie denerwuje kiedy znajduję w sieci ciekawy motyw, ale potem okazuje się nie przydatny do niczego. Tak jak piszesz w swoim wpisie, przed instalacją warto zobaczyć wersję demo. To na pewno dobry pomysł, ale nie zawsze skuteczny. Demo może bowiem bardzo dobrze wyglądać, ale po zainstalowaniu motywu na serwerze często okazuje się, że panel administracyjny to porażka. Ciężko cokolwiek zmienić bez modyfikowania w kodzie. Teoretycznie można, tylko nie zawsze jest sens. Zwłaszcza, że aktualizacje WP pojawiają się dość często i może istnieć potrzeba wprowadzania dodatkowych modyfikacji.
Jakub Frankiewicz ostatnio opublikował…Darmowy system rozpoznawania zeskanowanego tekstu
Sekcja o pluginach bardzo przydatna, tego mi trzeba. Dziękuję!
Andrzej H. ostatnio opublikował…Drony
Ja korzystam przede wszystkim z wtyczek, które pomagają mi w pozycjonowaniu SEO 😉 All in One – mój faworyt 😉
Darmowe szablony są ok, a najlepiej jeśli mamy przynajmniej minimum wiedzy dotyczącej css albo kodowania to może powstać coś na prawdę sensownego. Mimo wszystko, bardzo przydatna lista 🙂
Przemo ostatnio opublikował…Ile kalorii ma banan
Przydatne te wtyczki – kiedyś trafiłam na ten artykuł później wypróbowałam i teraz wróciłam to ocenić 😉
Ze znalezieniem darmowego dobrego szablonu nie mam problemu, jest ich wiele w internecie. Uważam że niezbędną wtyczką do pozycjonowania strony rzeczywiście jest All in One SEO Pack, innych nie używam, chyba że contact form, nextgen itp.
Święte słowa – najpiękniejsza strona na nic się zda jeśli nikt jej nie zobaczy 😉 Wiele osób niestety o tym zapomina, ach 🙂
Czy to prawda że darmowe szablony są strasznie zaspamione ukrytymi linkami??
Józef ostatnio opublikował…Weselny samochód – dlaczego musi być wyjątkowy?
Nie spotkałem się z tym. Jedyne linki jakie posiadają szablony znajdują się w stopce, ale dość łatwo można je usunąć w pliku footer.php.
Dużo jest stron z szablonami na WordPress, na początek warto rozejrzeć się za darmowymi szablonami które niejednokrotnie prezentują się równie dobrze co płatne, choć czasem może mają mniej funkcji. Od siebie polecam to: http://www.templatemonster.com/pl/type/szablony-wordpress/
Bardzo przydatny artykuł:) Nie wszystkie wtyczki mi się przydadzą, ale z pewnością z paru skorzystam. Dzięki!
Fajna część o wtyczkach, dzięki!
Kamil Bak ostatnio opublikował…Jak szybko sprawdziÄ jakie strony www sÄ hostowane na tym samym ip?
Dzięki za ten wpis. Zamierzam otworzyć wkrótce własnego bloga i chyba zdecyduję się na platforme wordpress 🙂
Dzięki za przydatne informacje.
norbert ostatnio opublikował…Podróże te małe i duże – bus Płock